WebObjects框架(webobjects)
Web发展日新月异,这也使得Web开发商必须加快步伐,学习新技术和程序设计语言。尤其是那些流量入口多的网站,紧跟技术发展趋势尤为重要。为了Web开发者可以更专注于业务层面的开发,市场上涌现出各种各样的
Web发展日新月异,这也使得Web开发商必须加快步伐,学习新技术和程序设计语言。尤其是那些流量入口多的网站,紧跟技术发展趋势尤为重要。为了Web开发者可以更专注于业务层面的开发,市场上涌现出各种各样的产品Web开发工具,灵活使用这些工具可以大大提高你的开发效率,达到事半功倍的效果。
1.Web应用框架

这些软件是专门用来帮助网站开发的,并做出Web开发过程变得更加容易。该软件完全支持Web服务,Web资源和Web API。这些框架自动执行Web一些流程与开发中的常见活动相关,从而使Web开发者的工作变得更加容易。可用的Web开发框架包括ASP.NET,JavaEE,WebObjects,web2py,OpenACS等。
2.协作工具

对于远程工作的团队,需要随时保持联系和合作。为了提高开发效率,帮助开发者处理同一个项目,简化开发过程,实现团队的既定目标,市场上有许多协作工具,如Slack,Trello,Asana,Jira等。
3.当地发展环境

一个快速的当地发展环境,这取决于您使用的操作系统或计算机。有各种各样的免费软件,软件Apache,MySQL和其他的一起打包。这是本地计算机上最快的测试方法,为了使用方便,有些程序还有便携版。当地发展环境包括MAMP,LARAGAN,XAMPP和Vagrant等。
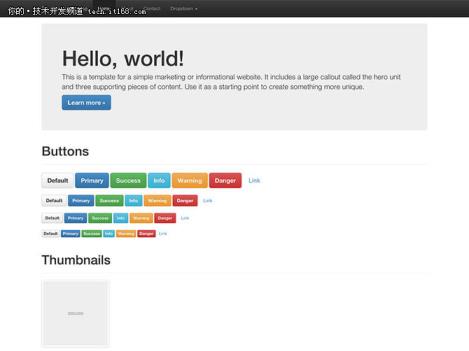
4.前端框架

前端框架基本就是一些文件和文件夹,如HTML,CSS和JavaScript等。前端框架通常包含准备好的组件,大多数组件都可以修改和调整,开发者可以根据自己的开发需求选择使用,目前最常见的前端框架是Bootstrap。
5.图标

图标用于Web开发者,尤其是前端开发者非常重要,它们是Web发展的一个重要部分。上图中的所有图标都可以应用到你的项目中,而且大部分都是免费的。常用的图标库有Font Awesome,Icon Monster,Icons8,IconFinder等。
6.网站速度测试工具

网站的速度是决定一个网站成功与否的重要因素。现在用户越来越挑剔,人们倾向于选择加载速度快的网站,对于加载速度慢的网站,大家几乎零容忍。另外,SEO如果你做得好,可能会带来更高的转化率和更好的用户体验。Web开发者可以使用工具来测试他们的网站速度,以确保他们的网站可以有一个短的加载时间。常见的网站速度测试工具有WebPage Test、Pingdom,等。
7.文本比较检查

Diff checkers 可以帮助您比较文件之间的差异,然后合并更改,帮助我们更直观地看到文本之间的差异。常见的文本比较工具有Diffcheker 和Beyond Compare.
8.数据库

数据库基本上是存储信息的集合,信息是可以检索的,管理甚至更新。Web开发者常用的数据库有MySQL,MariaDB,MongoDB,Redis等。
9.Web发展交流

为什么选择通信订阅,因为开发者可以利用这些工具节省时间和精,通过这些工具选择最好的Web和发展绩效主题,而不必亲自动手。
10.任务批处理工具/包管理器

任务批处理工具有助于自动化工作流。例如,您创建了一个任务,是的JavaScript编写自动化工作流的工具。此外,您还可以创建和组合任务,使用任务管理器来缩短开发时间,加快发展速度。
另一方面,包管理器也很重要,它可以跟踪所有软件,确保这些软件更新到最新版本,功能最强。这些工具包括:Grunt,Gulp,npm等。
11.和代码编辑器

和代码编辑器不仅能够为开发者带来良好的代码体验,而且可以大大节省网站开发的时间。常用的编辑器有Atom,Notepad++,Vim等。之前,我还让程序员投票选出最佳代码编辑器,感兴趣的朋友可以戳进去看看。
12.灵感

对于许多类型的工作,灵感极其重要,但是灵感可遇不可求,所以一旦有了灵感,一定要及时记录下来。除了我们自己的灵感,我们也可以从别人的作品中提取新的灵感。记录灵感的常用工具包括CodePen 和Dribble。
13.程序设计语言

每个Web开发工具都有一种程序设计语言。程序设计语言被设计为开发者或程序员和计算机之间的桥梁,并帮助程序员创建我们每天都在使用的程序。比较流行的程序设计语言包括PHP,NodeJS,Python,Ruby等。
14.代码共享/实验工具

基本上,编程是一项团队工作,团队之间保持密切的合作关系,互相检查代码有助于更有效地编程。代码共享是程序员现在使用的一种方式,常见的有Slack。
15.Git 托管

Git这是免费的、基于的开源分布式版本控制系统,它可以有效地管理各种版本的大型和小型项目,它可以帮助开发团队避免混淆。
合理使用Web开发工具有Web发展成功的一半。希望这15类工具能够对开发者起到作用,如果有什么好的开发工具,也请在下面留言。
本文内容由互联网用户自发贡献,该文观点仅代表作者本人。如发现本站有涉嫌抄袭侵权/违法违规的内容,请发送邮件至 203304862@qq.com
本文链接:https://jinnalai.com/tuiguang/101232.html

